Screen styles determine what screens look like in GUI installers. For more information on screen styles, see the corresponding help topic.
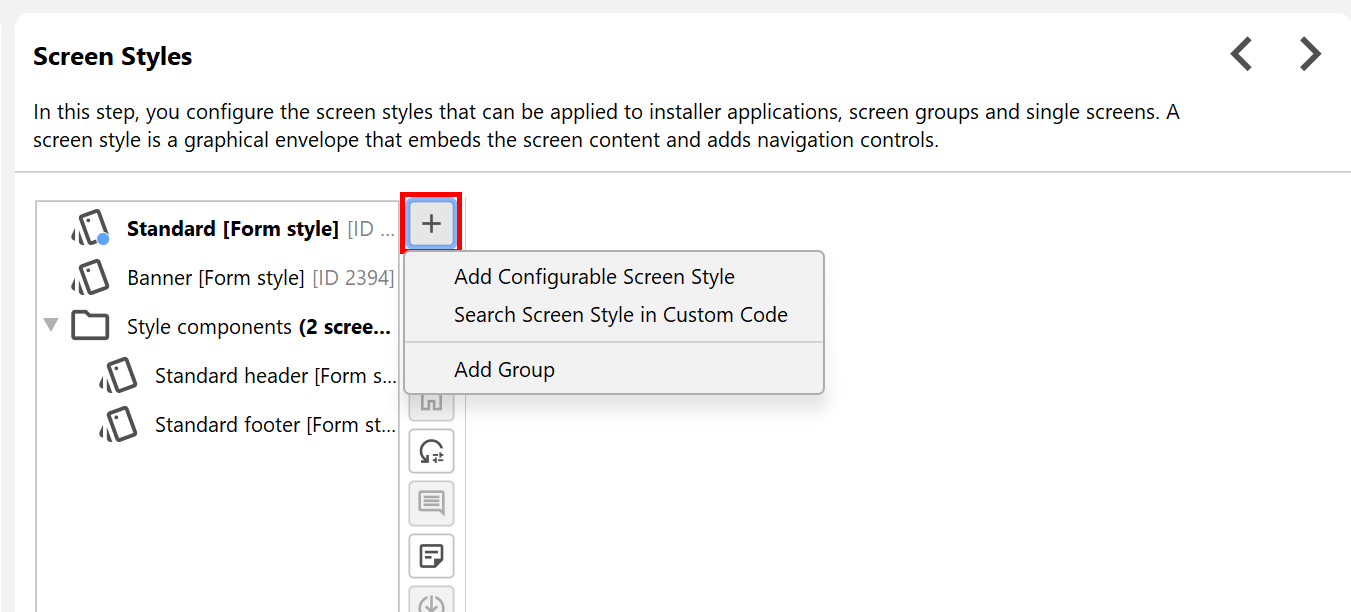
Screen styles are added by clicking the Add button.
In the popup window you can select whether to add
- a configurable screen style. Screen styles can be constructed with a restricted set of the form components for screens that do not take user input and some special form components that are relevant in a styling context.
- a screen style that is contained in your custom code. New types of reusable styles can be developed with the install4j API. In your custom code configuration you can specify code locations that are scanned for suitable classes. A class selector will be shown where you can select the desired class.
- a group for organizing screen styles, so you have a better overview of which screen styles belong together.
For organizing screen styles in your project, you can create a group from selected screen styles with the Create group from selection action and dissolve groups with the Dissolve Group action. This action is only enabled if the selection consists of a single layout group. The elements contained in the group will be inserted in place of the group. Nested groups will not be dissolved.
You can preview a screen style with the Preview button which is also available on the property page of a screen style.
Properties of form screen styles
Form screen styles have the following properties:
-
Standalone style
If selected, the screen style can be selected for installer applications, screen groups and screens. If a screen style is not standalone, it can only be used in other screen styles. -
Fill horizontal space
If selected, all available horizontal space is filled by this style. This setting is also used when it is nested in another screen style by a "Nested screen style" form component. -
Horizontal anchor
If "Fill horizontal space" is not selected, the screen style can be placed at different locations in the available space.This property is only visible if "Fill horizontal space" is selected.
-
Fill vertical space
If selected, all available vertical space is filled by this style. This setting is also used when it is nested in another screen style by a "Nested screen style" form component. -
Vertical anchor
If "Fill vertical space" is not selected, the screen style can be placed at different locations in the available space.This property is only visible if "Fill vertical space" is selected.